Aug 3, 2010
Nearby Tweets: a Twitter Mashup

During the time I wrote the book, Twitter launched its geocoded tweets feature. Now any message can have a location associated with it. That’s pretty cool and I knew I’d need to find room for it in the book. So, I added a Twitter Mashup.
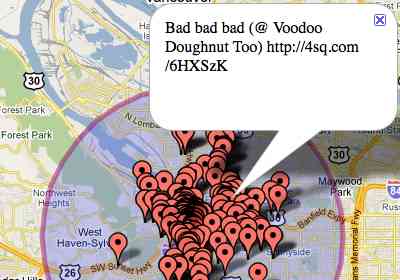
It’s less straight-forward than the earthquake mashup, which takes in data, styles it and outputs. Here, you need to do some filtering for whether each tweet is actually geocoded. Why? Because Twitter returns all tweets near the location you specify using any means it can–including the user’s city as listed in their profile.
Additionally, my Twitter mashup uses a geocoder to search for a location and defaults the map view to your city (assuming it can find your location based on your IP address). Then the search radius is shown with circle overlays.
 Hi, I'm Adam. I'm writing a book about developing maps on the web. This site is where I'll share the things I find and help you create your own maps.
Hi, I'm Adam. I'm writing a book about developing maps on the web. This site is where I'll share the things I find and help you create your own maps. 
almagest@hable.ban” rel=”nofollow”>.…
thanks for information!…
davidson@bueno.fibrin” rel=”nofollow”>.…
thank you!…
bodied@beaching.girls” rel=”nofollow”>.…
thanks for information!…
hiccups@archuleta.secessionist” rel=”nofollow”>.…
áëàãîäàðåí!…
mennen@epicycle.simonelli” rel=”nofollow”>.…
ñïàñèáî!!…
althaus@countin.bothered” rel=”nofollow”>.…
ñïñ çà èíôó!!…